アラフォーブログ初心者の私にもできた!簡単に作成できるCANVAを使ったブログヘッダーの作り方をご紹介します。CANVAは、無料で使えるデザインツールですので、ぜひ活用してみてください♪


+目次+
★CANVA作業 Step★
★ブログ管理作業 Step★ ←この内容は次回投稿します♪
7.ヘッダー画像の設定ページに移動する
8.画像をアップロードする
9.画像を設定する
それでは実際にブログバナー作ります♪
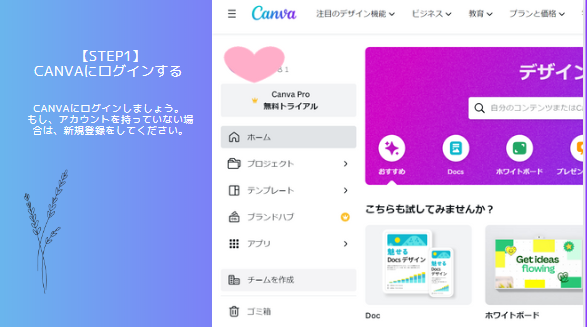
【Step1:CANVAにログインする】
・CANVAにログインしましょう。 もし、アカウントを持っていない場合は、新規登録してください。
インターネットの検索エンジンにCANVAと入力するとCANVAのログイン画面を表示するサイトなどが出てきます。
CANVAはこちら♪

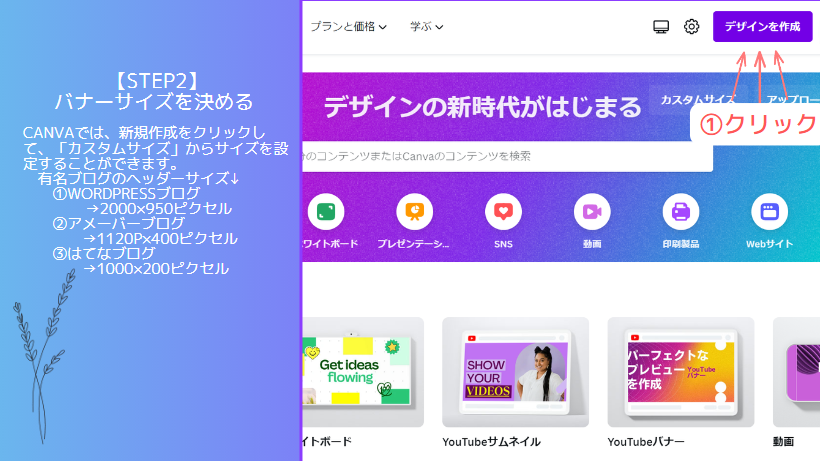
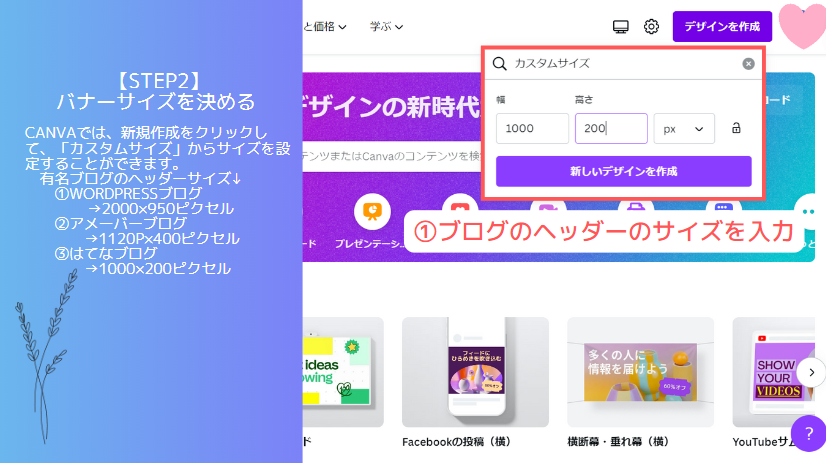
【Step2:バナーサイズを決める】
・CANVAでは、新規作成をクリックして、「カスタムサイズ」からサイズを設定することができます。
※有名ブログのヘッダーサイズ↓
①WordPressブログ →2000×950ピクセル
②アメーバーブログ →1120p×400ピクセル
③はてなブログ →1000×200ピクセル
上以外のブログの方は、ググって○○ブログバナーのサイズと検索するとサイズがわかるかと思います。


→2000×950ピク

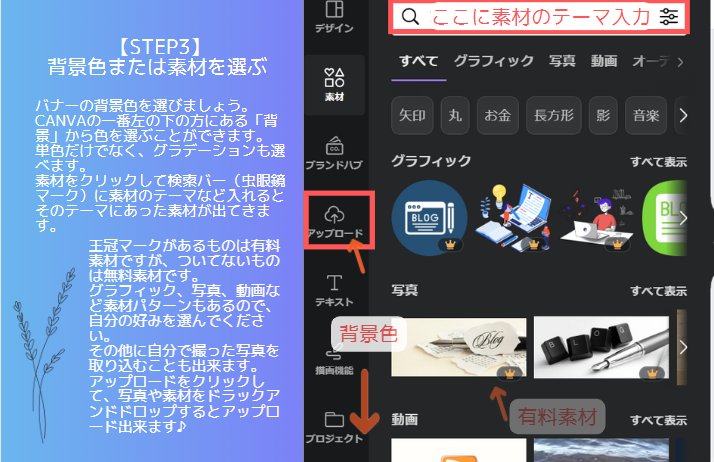
【Step3:背景色を選ぶ】

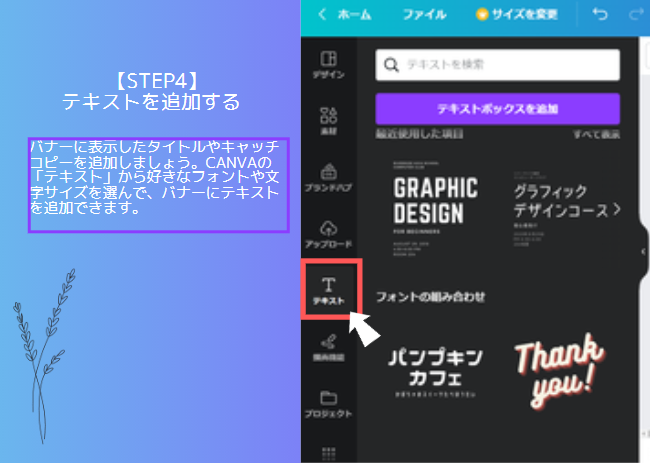
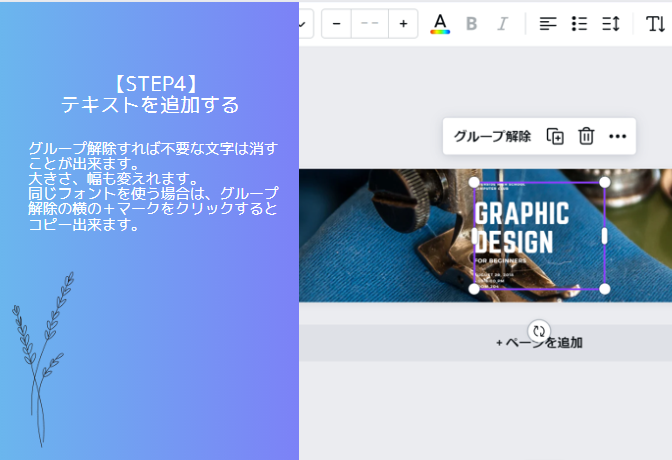
【Step4:テキストを追加する】
・バナーに表示したタイトルやキャッチコピーを追加しましょう。CANVAの「テキスト」から好きなフォントや文字サイズを選んで、バナーにテキストを追加できます。


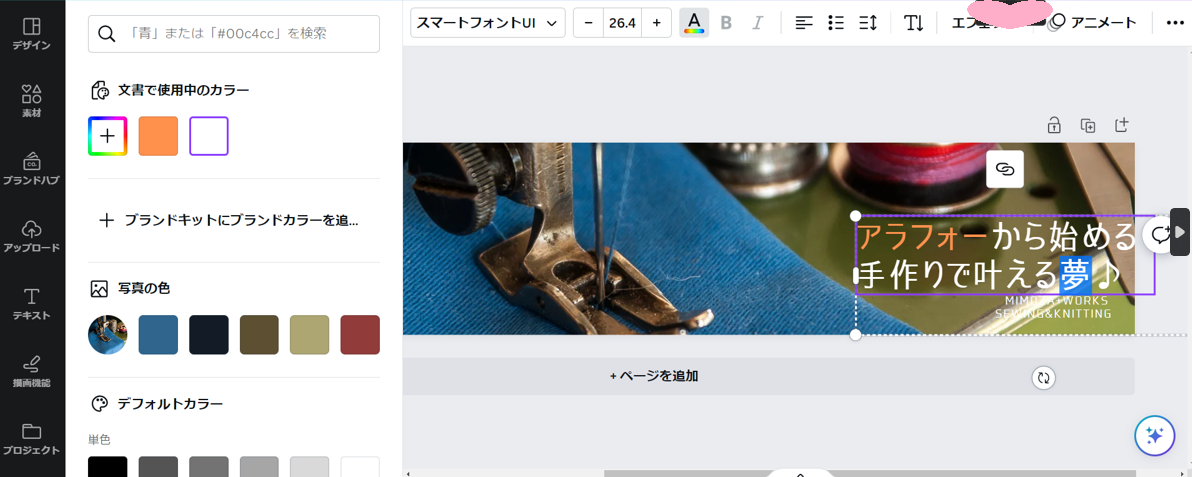
フォントの色を変えれます。
Aの虹色をクリックして左側で色を選びます。色を変えたい文字だけ選択すると選択された文字だけ色を変えれます。

【Step5:レイアウトを調整する】
最後に、バナーのレイアウトを調整しましょう。CANVAでは、テキストや画像を自由に移動したり、サイズを変えたりできます。自分が納得いくまで調整しましょう。

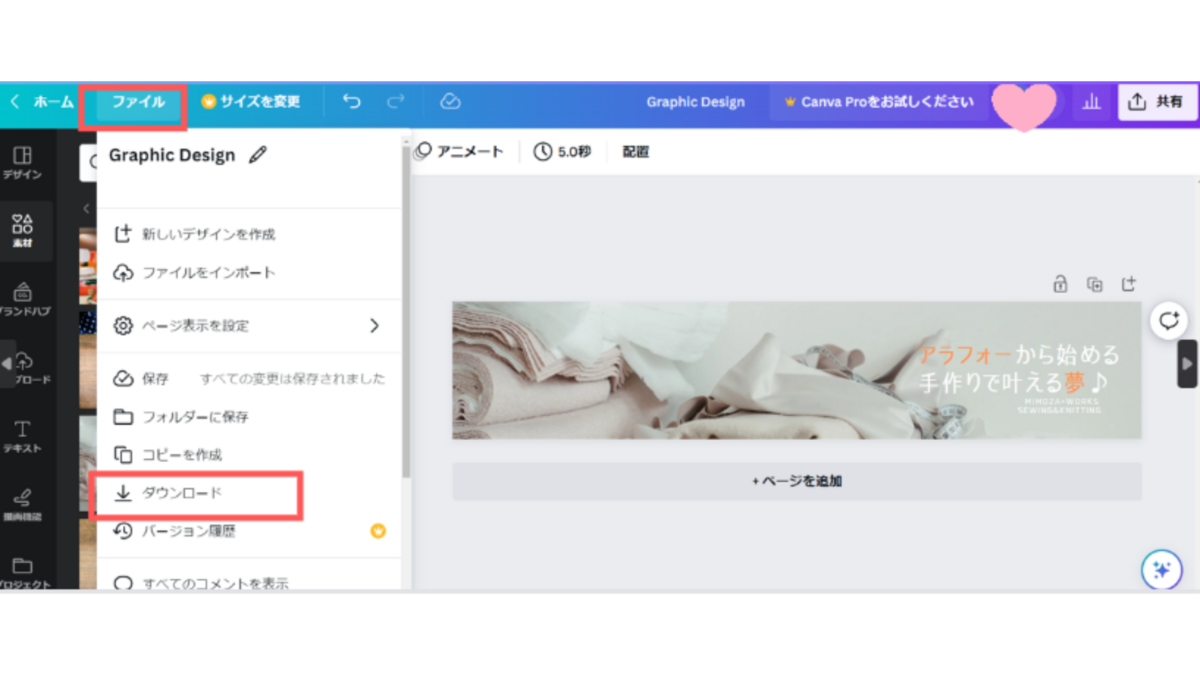
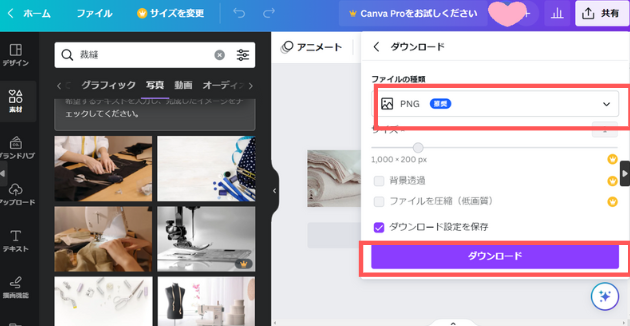
【Step6:デザインした画像をダウンロードする】

jpegでも良いですが、jpegで保存してみましたが、画質が荒くなったのでpng形式で保存がおススメです。
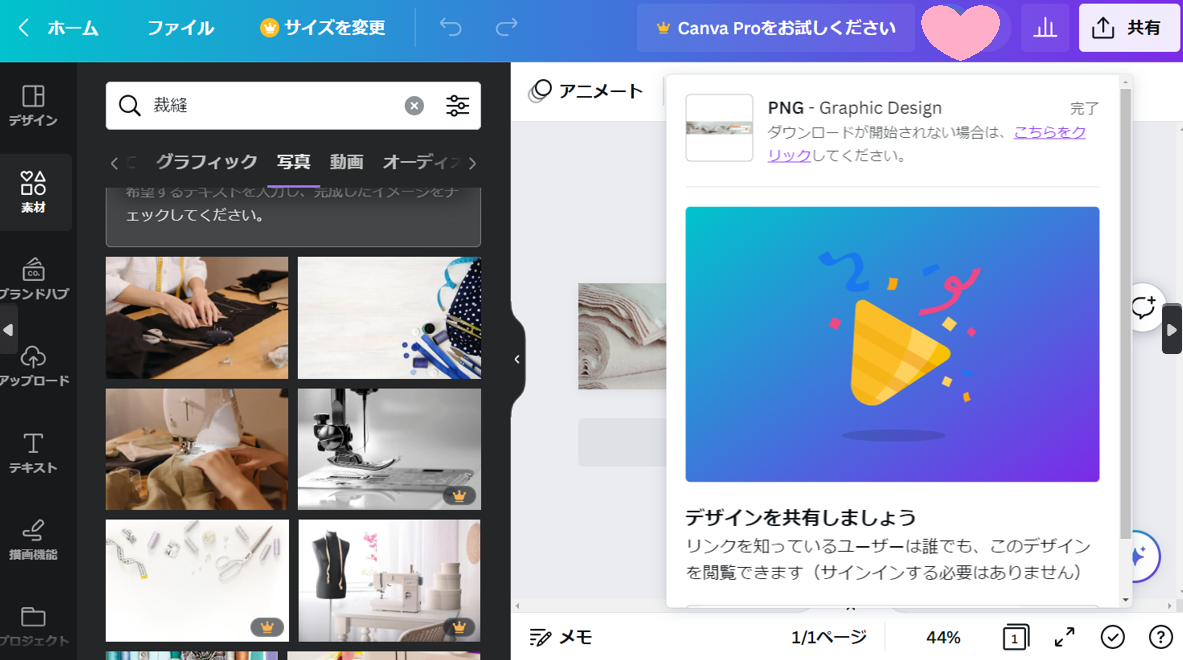
ダウンロードフォルダに保存されるのでファイルの名前を変更して保存したい場所に保存して下さい。


以上が、CANVAを使って初心者にも分かりやすいブログヘッダーの作り方の手順です。
CANVAはこちら♪
次回、ブログ管理側のブログヘッダー設定方法を描きたいと思います♪
ぜひ、自分だけのオリジナルなバナーを作って、ブログをより魅力的にしてみてください




コメント